PayNow QR
Overview
Accept payments easily via PayNow without the hassle of manual reconciliation. PayNow is the most widely used alternative payment method in Singapore which relies on the Unique Entity Number (UEN) of a company instead of relying on lengthy bank account numbers.
In addition to the same PayNow QR code for all customers, our PayNow solution allows you to generate unique PayNow QR code for each customers, allowing faster checkout as they do not need to fill in additional details like amount or reference code.
Benefits of using PayNow QR
- Generate a unique PayNow QR code for each invoice instead of having to use your PayNow Corporate QR code
- Save time and effort of manually reconciling PayNow payments
- Enhanced user experience
- Get notified almost instantaneously when your customer has made payment
We offer 2 solutions for our PayNow QR payment method:
Dynamic PayNow QR: Suitable for invoices and checkouts
Features:
- Create a unique PayNow QR for each payment
- Specify the expected payment amount
- Reject payments made with the incorrect amount
- Set an expiration for the PayNow QR
Use-cases:
- For marketplaces or social sellers with many one-time customers
Your customer also doesn't need to manually send you a screenshot or inform you of the payment because we will do that for you.
Static PayNow QR: Suitable for each customer and account**
Features:
- Assign a unique PayNow QR to each customer or account
- Customers can make payments of any amount
- Receive callback notifications when payments are made
Use-cases:
- For investment platforms, where no fixed amount is needed for deposits
- For making top-ups to an e-wallet
For higher-risk merchantsIf you're considering the PayNow solution, please advise your end-customers in the user interface of your application not to use the PayLah! app to make a PayNow payment as the PayLah! app uses an alias name which will always result in a name mismatch.
Using the PayNow QR payment method
Payment limits
| Maximum Amount (SGD) |
|---|
| 20,000 |
Payment availability
Available throughout the day. We do not expect any delays unless a customer changes the reference code embedded in the PayNow QR code by brute force. In that case, we will need to reach out to you to resolve the payment.
Payment notifications
When using virtual accounts as a payment method, please note that this will require customers to make the funds transfer through their bank’s online service or an ATM. For payment methods that require customer's action, we recommend setting up callbacks so that you can be notified whether payment has succeeded or not.
Payment notification delaysPayNow payment notifications may be delayed. In such cases, the status of the Payment object will be
pendinguntil the payment is either successful or failed. It’s common for businesses to hold an order in a pending state during this time, not fulfilling the order until the payment is successful.
Refunds
Please note that refunds can only be done manually by our operations team at the moment.
Cancelling a PayNow QR code
It is currently not possible to cancel a PayNow QR code that has already been generated. You are able to set the expiry of the PayNow QR code before generation. The default expiry time of all generated PayNow QR codes is fixed as 5 minutes.
Creating a Dynamic PayNow QR code for a One-Time Payment
// POST api/v4/payments
BASE_URL="http://xfers.io/api
POST {{BASE_URL}}/v4/payments
Basic Auth
{
"data": {
"attributes": {
"amount": "0.1",
"referenceId": "pennytest_123",
"paymentMethodType": "paynow",
"expiredAt": "2023-04-03T20:03:53+07:00",
"paymentMethodOptions": {
"bankShortCode": "fazz"
}
}
}
}Find out more in our API Docs: Payments
Creating a Static PayNow QR code for Unlimited Payments
# POST api/v4/payment_methods/paynow
{
"data": {
"attributes": {
"referenceId": "MY_CUSTOMER_000001",
"bankShortCode": "fazz"
}
}
}Find out more in our API Docs: Payment Methods
Displaying the PayNow QR payment method
The API returns images encoded in base64 format, a method that allows binary data to be transmitted as ASCII text. This encoding is useful when you need to embed images directly into HTML or CSS files, eliminating the need for additional HTTP requests to load images.
To display the image on your website, you can embed it directly into an HTML img element. Simply replace {base64_string} with the actual base64 data received from the API.
<img src="data:image/png;base64, {base64_string}" alt="Descriptive text">To display a Base64 encoded image in both Android and iOS, you'll need to decode the Base64 string into a format that can be displayed as an image, such as a Bitmap on Android and a UIImage on iOS.
if let data = Data(base64Encoded: base64String) {
let image = UIImage(data: data)
// Now you can display the image
}
// Once you have the UIImage, you can set it to a UIImageView:
let imageView = UIImageView(image: image)
// Add imageView to your view hierarchybyte[] decodedString = Base64.decode(base64String, Base64.DEFAULT);
Bitmap decodedBitmap = BitmapFactory.decodeByteArray(decodedString, 0, decodedString.length);
// Once you have the Bitmap, you can set it to an ImageView:
ImageView imageView = findViewById(R.id.imageView);
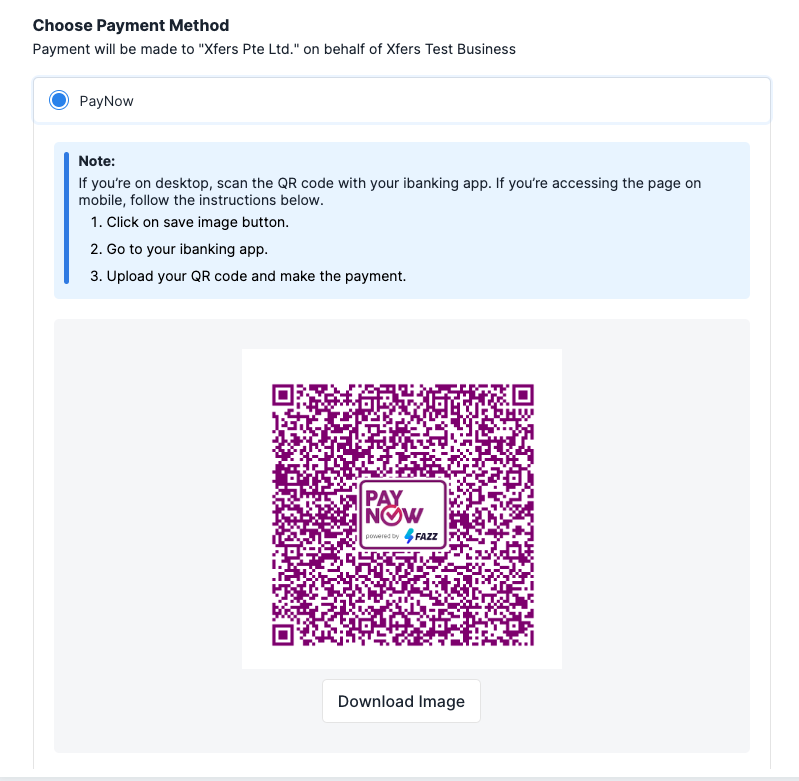
imageView.setImageBitmap(decodedBitmap);The below screenshot shows an example of how you can display the PayNow QR payment method on your user interface.

Updated 2 months ago
